Web Design Consultant
UX/UI Designer
Copywriter
Personas
Customer Journey Map
High-Fidelity Designss
HTML/CSS Website
FigJam
Figma
NotePad++
AUG 2024-PRESENT
*updating
I approached a studio artist from the University of Guelph to propose a custom portfolio website aimed at increasing her commissions, strengthening her artistic reputation, and providing a digital gallery for her work.
As Amelia expands her fine arts commissions, she requires an online presence that reflects the quality and precision ('perfectionism') of her drawings. The goal is to create a professional website that not only serves as a digital gallery of her work but also appeals to potential commissioners. By broadening her reach beyond friends, family, and coworkers, the site will serve as a scalable channel to grow her client base and reputation as a student artist.
The Site Should:
Sell Amelia’s work and persona through a professional, visually appealing, and personable website that showcases her artistic talent and increases commissions by gaining insights into her personal brand and client user flows.
She requested that her success be measured primarily by the number of commission requests and by new audience interest generated.
Amelia lacked a digital gallery to showcase her increasing amount of fine art commissions and course works. Her clients were mostly referred friends and family, limiting her potential reach. Without a professional platform, it was difficult for her to demonstrate her skill and build credibility. For Amelia, a polished website could elevate her brand, attract new clients, and help her fulfill her mission of bringing joy through art. For me, it was an opportunity to use design strategy to help a friend grow her business.
The interview revealed a gap in her current presentation and clarified that she needed a creative, professional, and organized online gallery. The absence of one made referrals less effective and hurt perceptions of her professionalism. Creating a website was a significant project to both of us—helping her grow commissions and reputation, and allowing me to take on a meaningful freelance challenge.
• Is there a target launch date that you’d like this website done by?
• Who is the target audience: employers, potential buyers, clients, or all?
• What motivates your target audience’s decisions?
• How would you describe your personal brand?
• What makes you unique and how does your work stand out?
• What’s your call to action?
• How will you attract visitors to the site?
• What features are needed for your site to be successful?
• Do you have established branding, messaging, or style guidelines?
• What do you like and dislike about other artists' website portfolios?
• What are three of your favorite websites (overall)?
• How involved do you want to be in the design process?
Artistic • Neat • Classy • Friendly • Perfectionsim • Detail • Bright • Accent Colors • Comfortable • Safe Space • Hand-Drawn • Student Artist

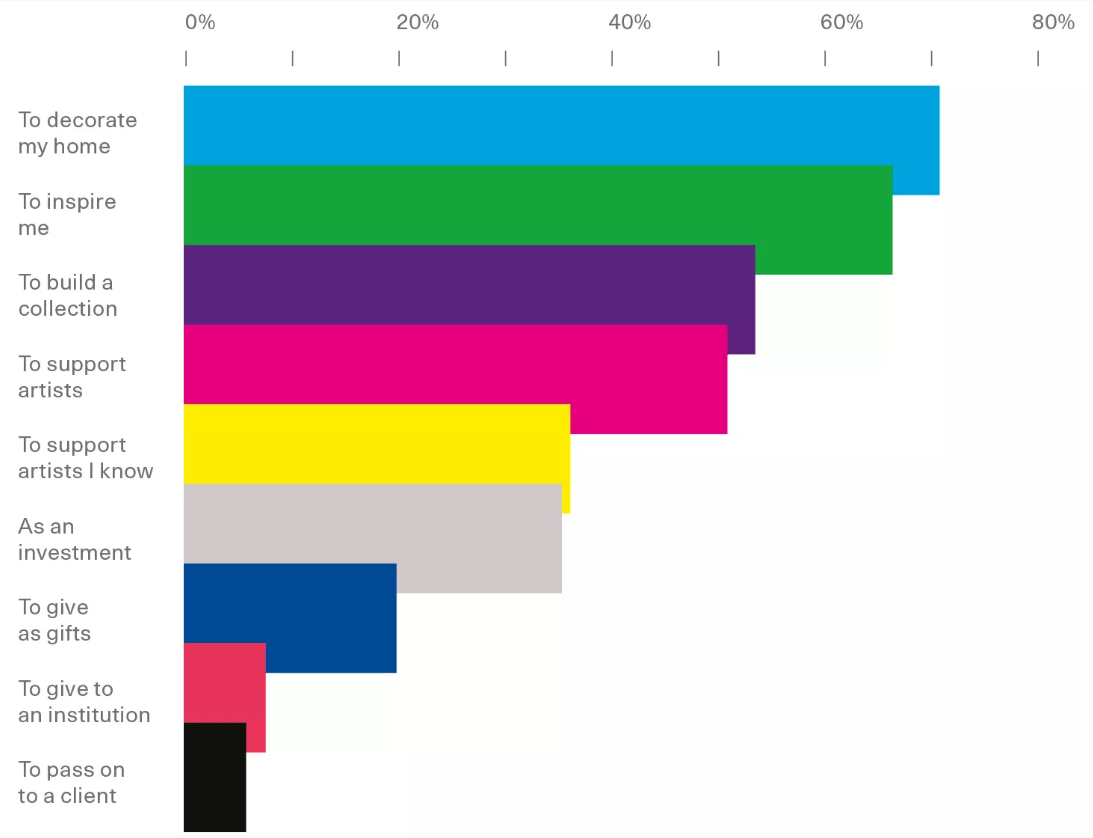
Figure 1: Collectors’ Top Motivations for Purchasing Art (Artsy)
To ensure business growth and an intuitive client experience, I implemented several research methodologies to empathize with potential local clients via user experience research and create a high-impact website:
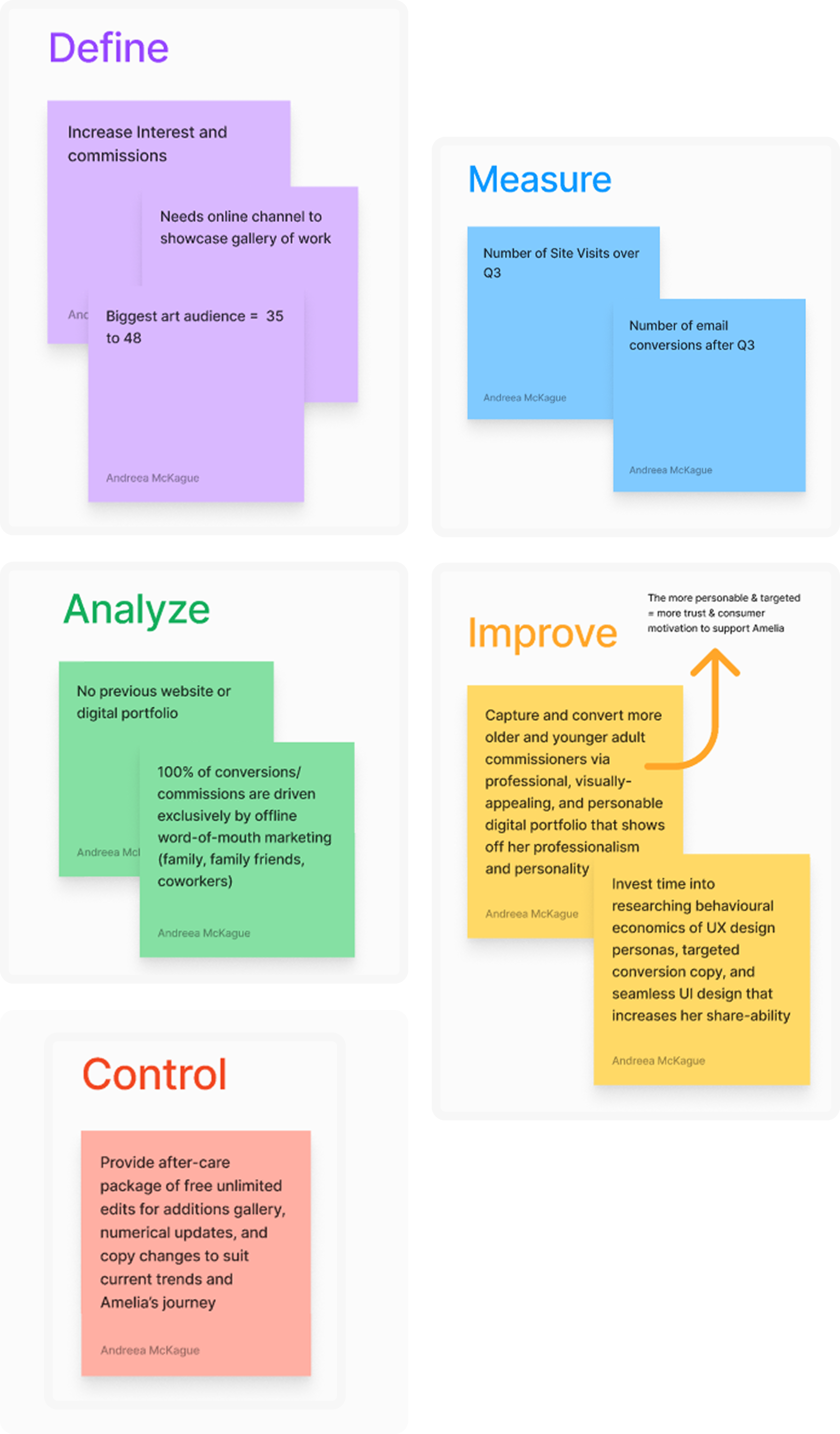
Used the DMAIC (Define, Measure, Analyze, Improve, and Control) Methodology to define a clear problem-solving path and guide my design process.

Figure 2: DMAIC Methodology
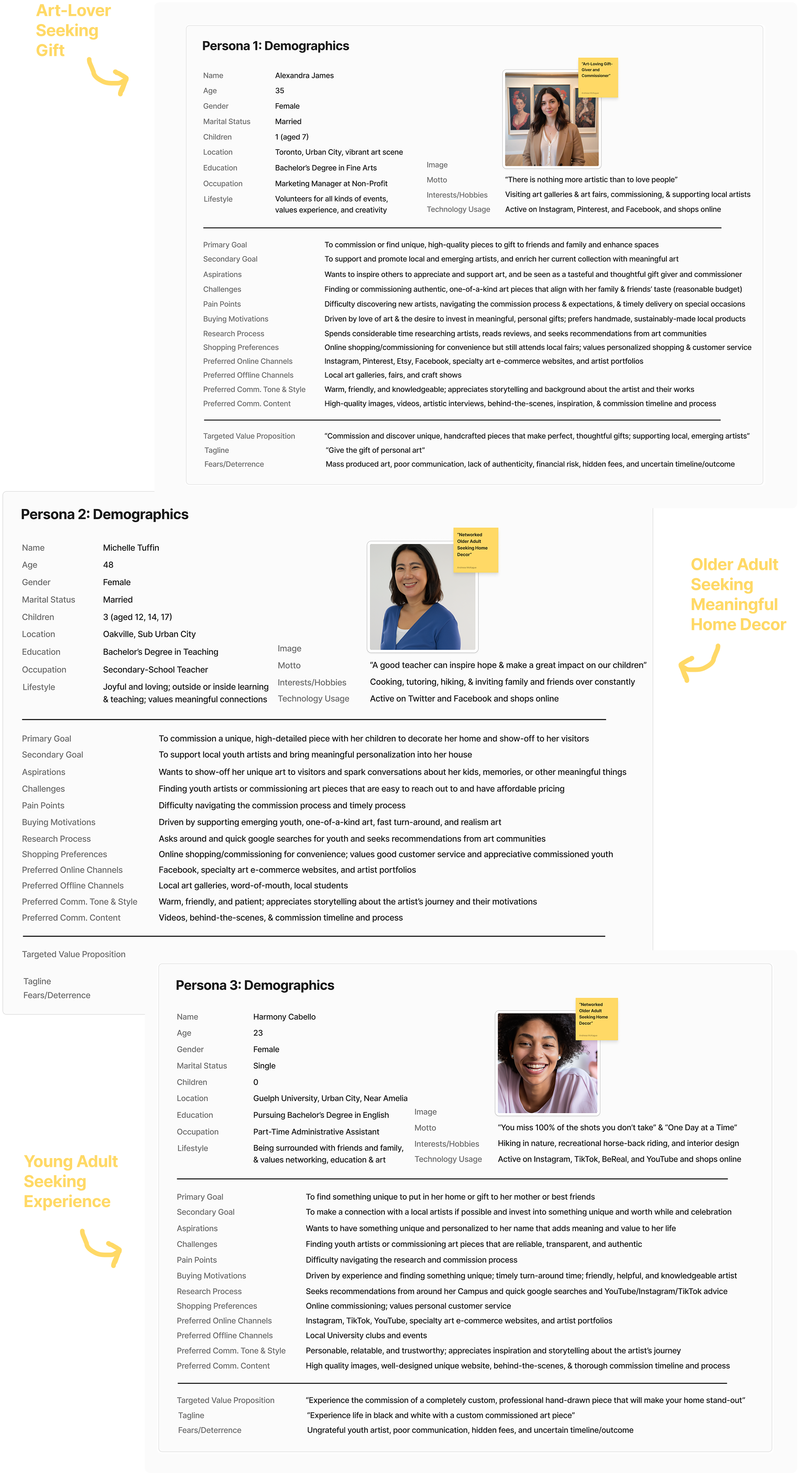
Created three user personas based on secondary research and Amelia's prelimenary interview answers to questions like: "What motivates your target audiences' decisions?"

Figure 3-5: Portfolio User Personas
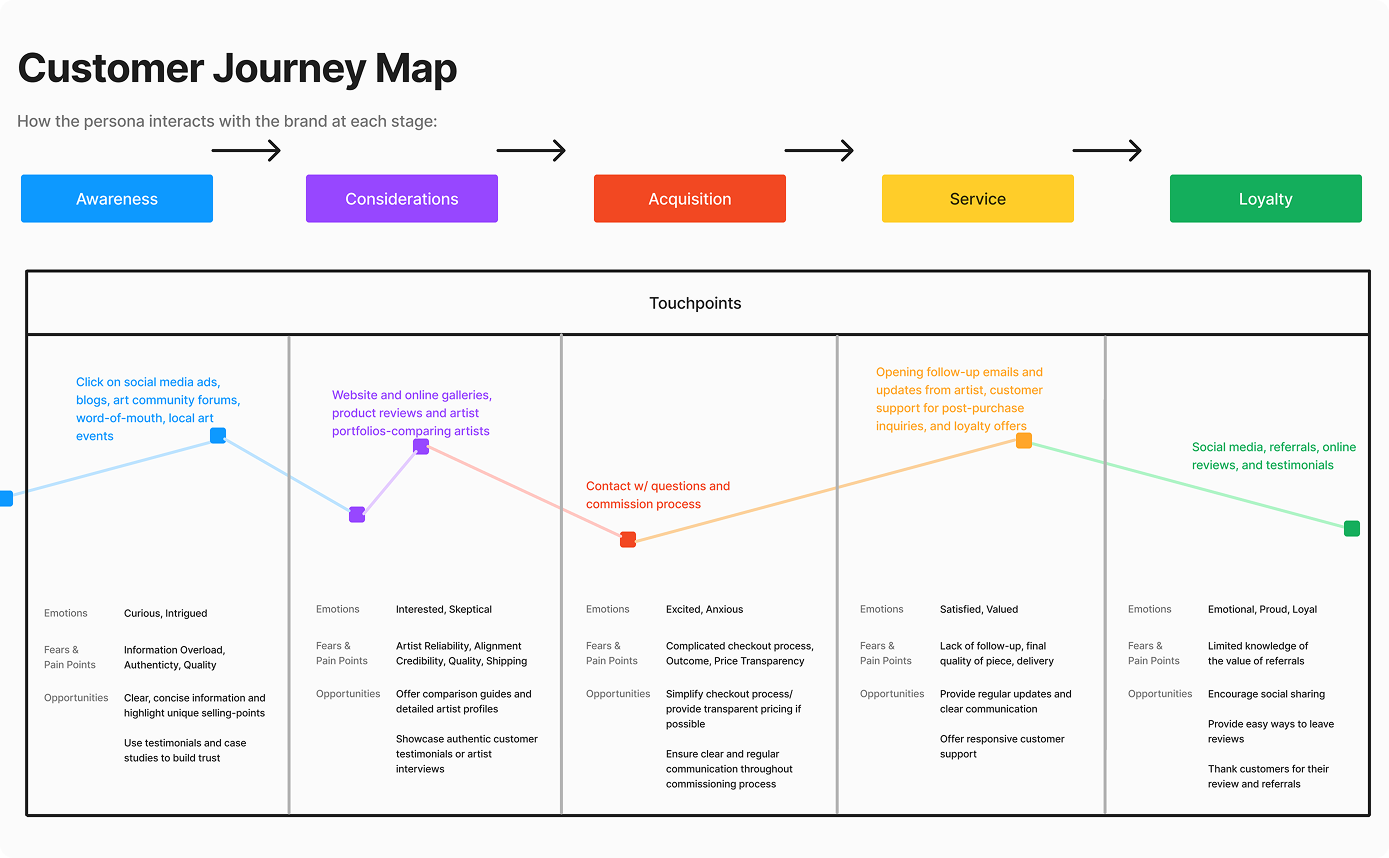
Created a visual representation of the personas’ experience with Amelia’s portfolio, from initial awareness to post-purchase interactions. This guides the organization of the sitemap, the user experience, and content of the web pages.

Figure 6: Customer Journey Map of Personas
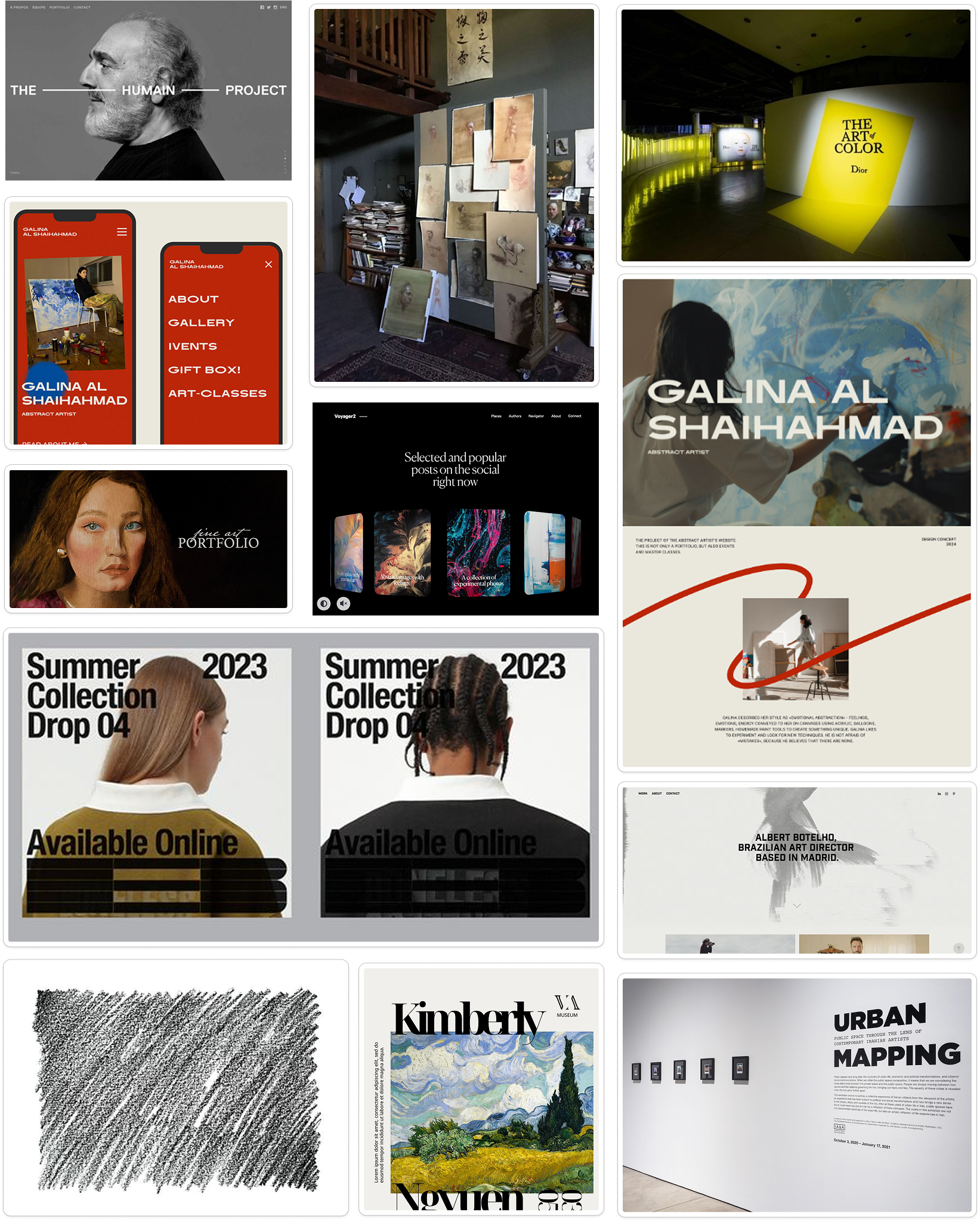
Allocated three days to gathering diverse moodboard inspiration from websites, posters, graphic design references, and real-world visuals to visually communicate her personal brand identity: perfectionist, friendly, bright, and classy.

Figure 7: Figma Moodboard
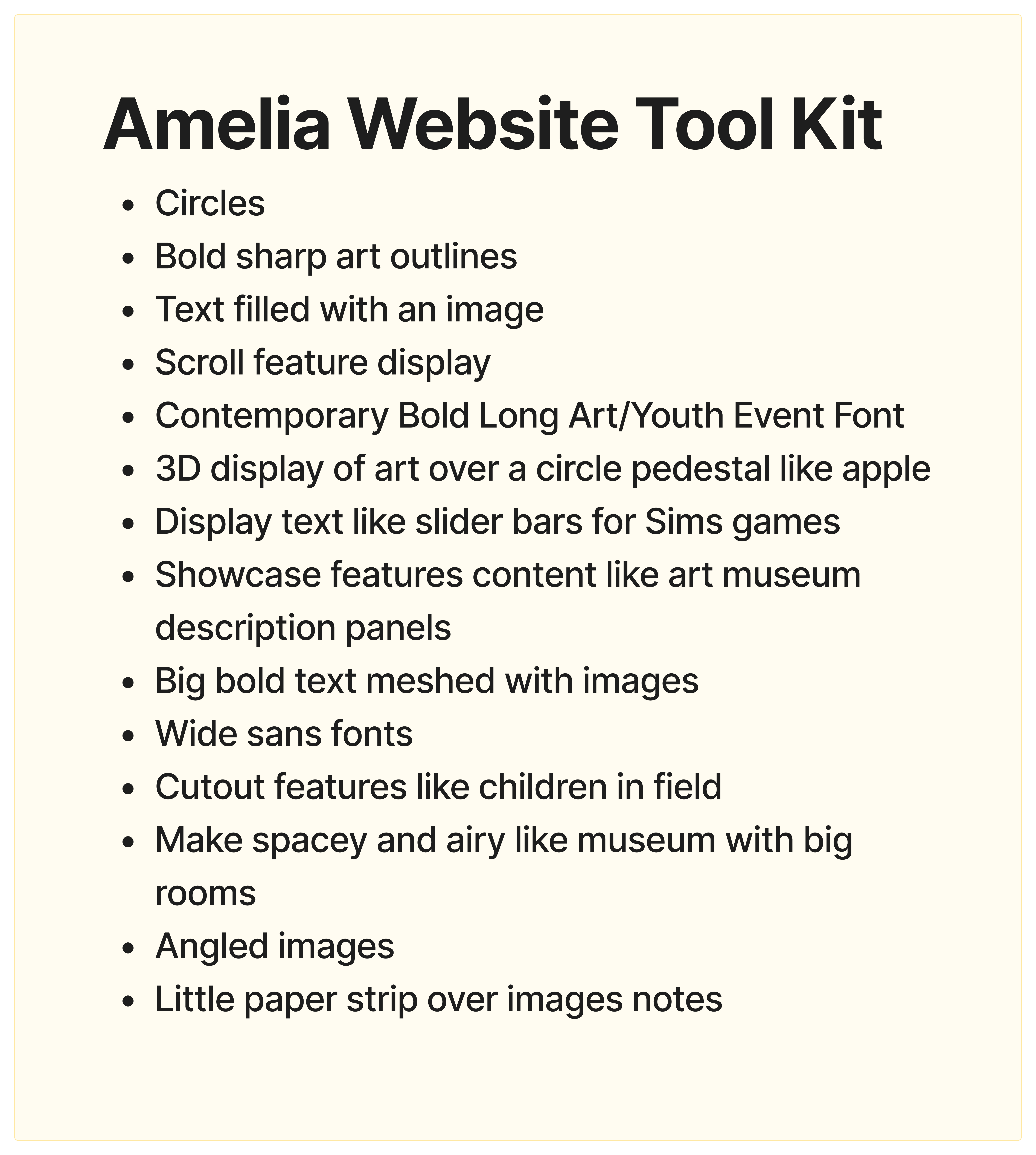
Identified recurring visual patterns and themes, noting them into a personal “design toolkit” to guide future decisions (and iterations) and maintain cohesion throughout the project.

Figure 8: Toolkit
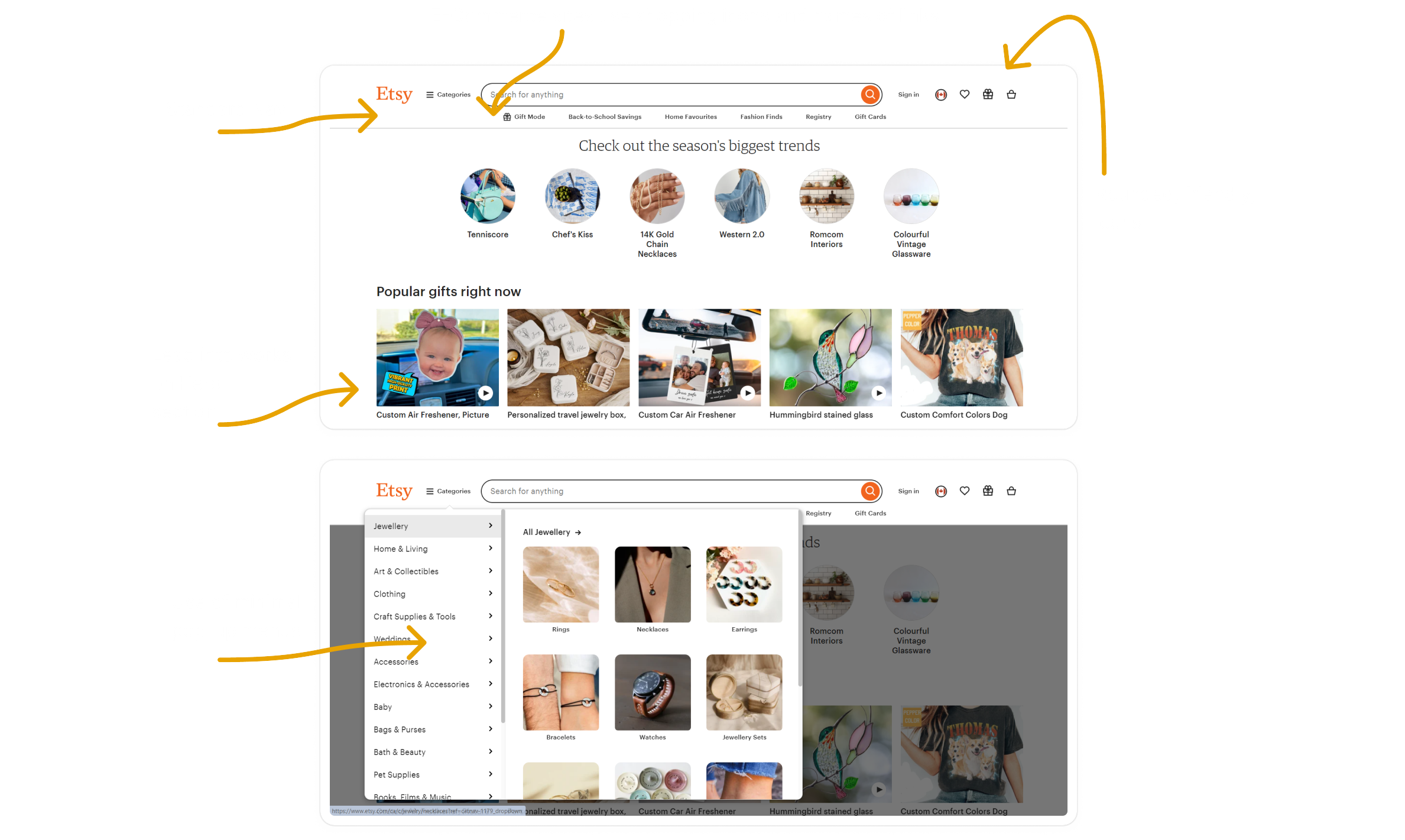
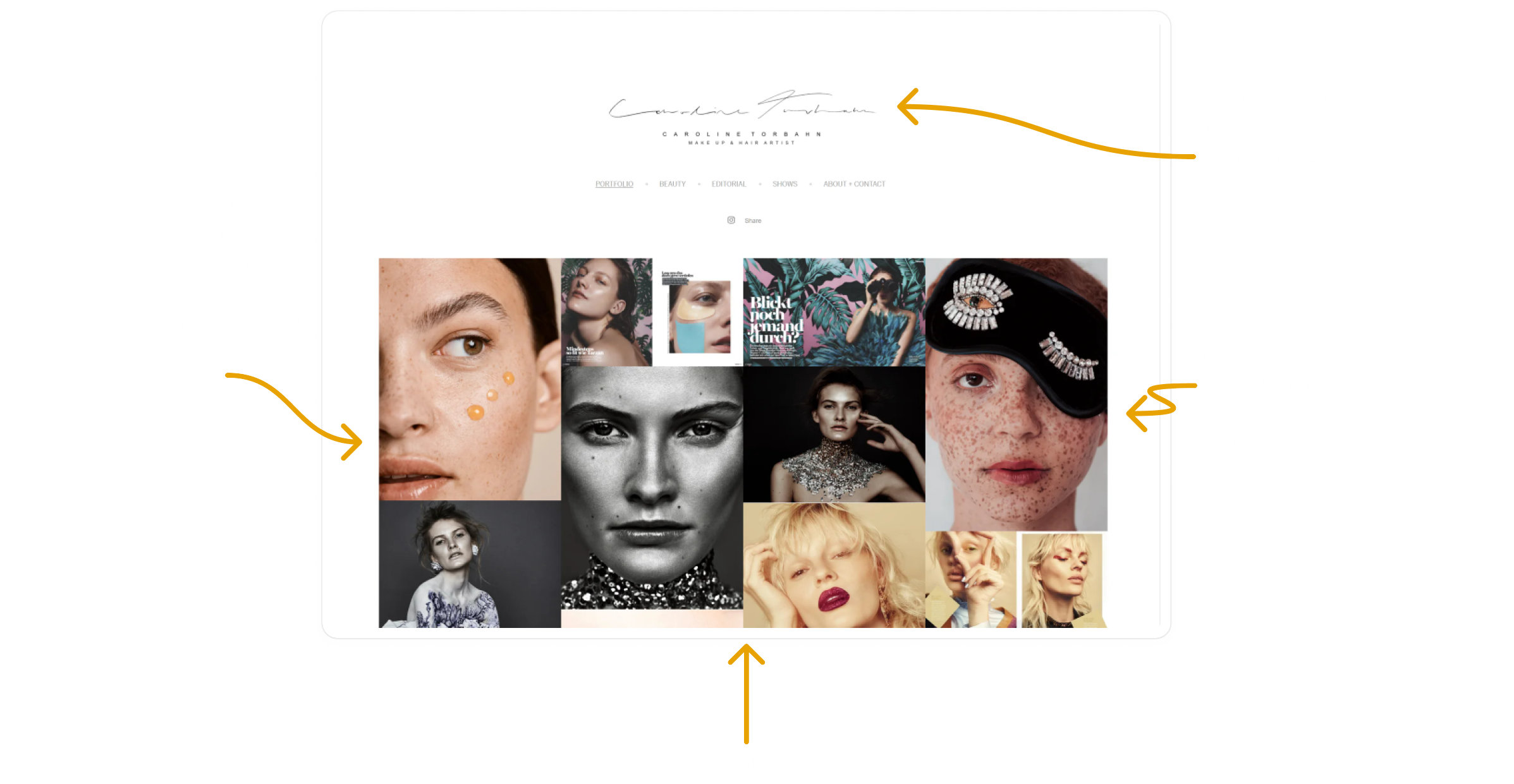
Conducted a concise competitor analysis of websites likely to attract the target personas. Below are two selected examples, with a visual breakdown of effective element and standout features conducted on a popular e-commerce site for art and a design/art portfolio.

Figure 9: Art E-Commerce Website Analysis

Figure 10: Designer/Artist Portfolio Analysis
Designed a sitemap guided by the journey map and competitor analysis to visualize the navigation and overall site organization.

Figure 11: Sitemap
Scheduled a client call and organized design approval in two stages:
• The Hero Section and content—where the client selected her preferred iterations using a Google
Sheets document for text and content decisions
• The full website including a mobile-responsive version

Figure 12: Hero Iterations

Figure 13-15: Approved Site with Rationale Annotations

Figure 16: Approved Mobile Site
The website successfully addresses the needs of both art commission clients and Amelia by providing a professional digital space to showcase her work. The client approved the final website, and it is currently in the final launch stages. What worked was: the preliminary client interview to establish needs and wants; the several methodologies for user research to motivate design choices; and and the moodboard and toolkit which greatly sped up the design process.
• Conducting user testing on the mobile prototype to validate usability and engagement
• Monitoring web traffic and tracking increases in commission inquiries and conversions
This page will be updated regularly with new insights as the project progresses and her recent artworks are added.
©2025 Andreea. No templates—just old fashioned code and creativity.