Web Design Consultant
UX/UI Designer
Copywriter
Sitemap
Design System
Mid-Fidelity Design
HTML/CSS Website
Figma
NotePad++
NOV 5-DEC 10
2024
In Novemeber of 2024, I undertook an ambitious redesign of the University of Waterloo website as part of a course project;
prompted by consistent frustration I heard from students, parents, and faculty.
This project reimagines the site with a focus on clarity of content, strengthened brand reputation, and ease of
navigation. My process spans user research, user testing, information architecture,
UI design, and HTML/CSS development.
The University of Waterloo is home to over 40,000 students and a leader in innovation and research, but lacks a website that reflects its prestige. While containing effective content and consistent branding, information is fragmented, difficult to navigate, and lacks innovative design practices—increasing inaccessibility and reducing trust. A website design is needed to provide a clearer structure, improved usability and design system, and a stronger reflection of the university’s identity.
Redesign and code 4 key web pages to create a user-focused experience. The new design should enhances navigation, legibility, and structure while retaining familiar brand elements and emphasizing Waterloo’s innovative culture.
• Large amounts of unstructured content
• Lack of clarity around programs and access
• Missing typographic hierarchy and contrast
• Lack of persistent and intuitive navigation

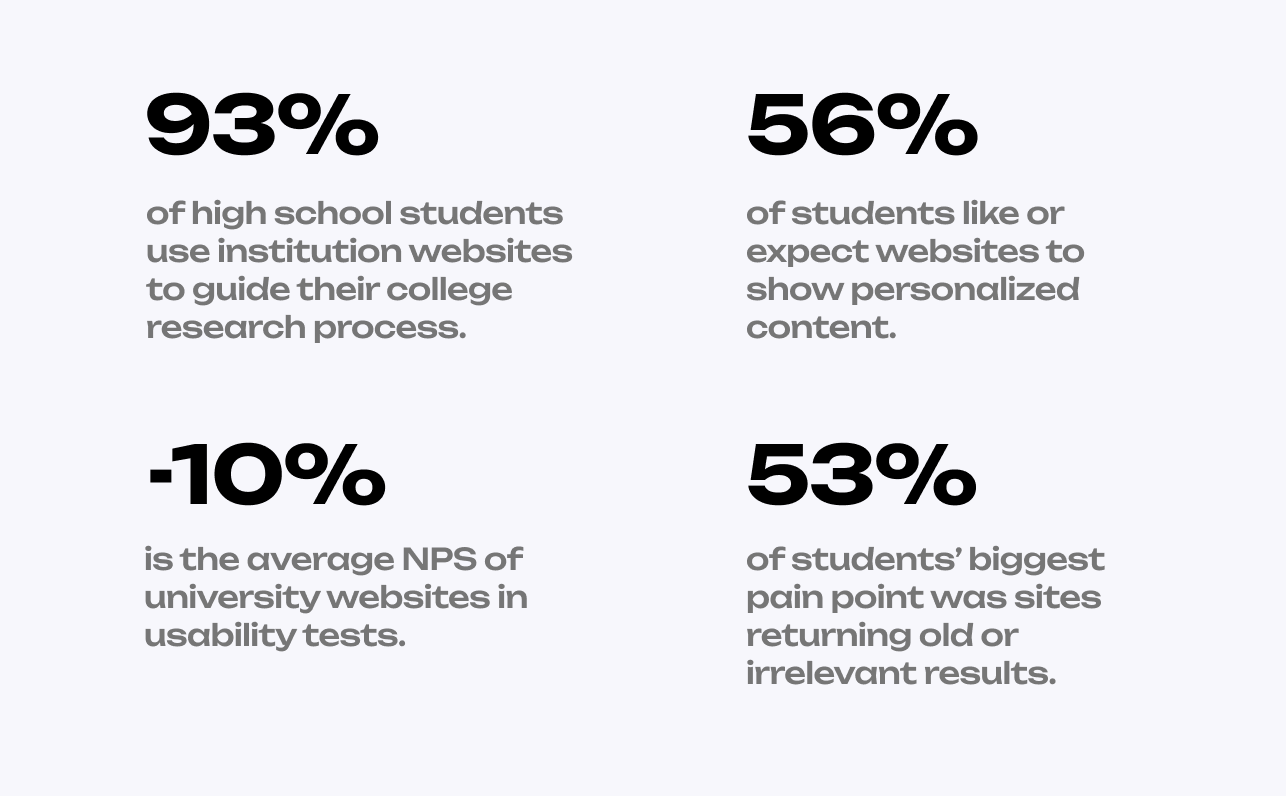
Figure 1: UX Trends in University Websites
(e-Expectations, MeasuringU, NN/g)
To ensure the most impactful and intuitive user experience, I implemented a comprehensive user-centered design process:
I conducted a comprehensive review of the website, focusing on design principles, content, navigation, and overall user experience. After conducting a usability test with myself on the site, I documented the key pain points, summarized in this video presentation:
Figure 2: Analysis Video
I conducted three short interviews on the primary users of institution websites—students, prospective students, and guardiens—to understand the 4 W's of user engagement.
• A parent
• Current University of Waterloo student
• Student from another university
• To learn about the school, programs, profs, co-op, safety, and campus life
• For resources like advisor info, graduation details, and academic support
• Find program prerequisites, application details, course info, involvement opportunities, and campus life (prospective applicants)
• Learn about statistics, involvement opportunities, and employment rates (guardiens of current and prospective students)
• Current Students: Find course information, professors, staff, and wellness resources.
• At home; on mobile or desktop devices (all)
• At school; to find more information and resources (current students)
• Frequently, throughout the year— meaning content should be regularly updated
Key Takeaway: Each user group (students, applicants, parents) shares overlapping information needs: quick, digestible academic, campus, and service-related information.
• Simple navigation
• Balanced visuals and text
• Up-to-date events, programs, and services information
• Emotional assurance
• Parent-facing metrics and value propositions
Completed a card sorting exercise to uncover users’ mental models and drive an intuitive website navigation. Started by listing keywords from user interviews, then grouped the most relevant ones.

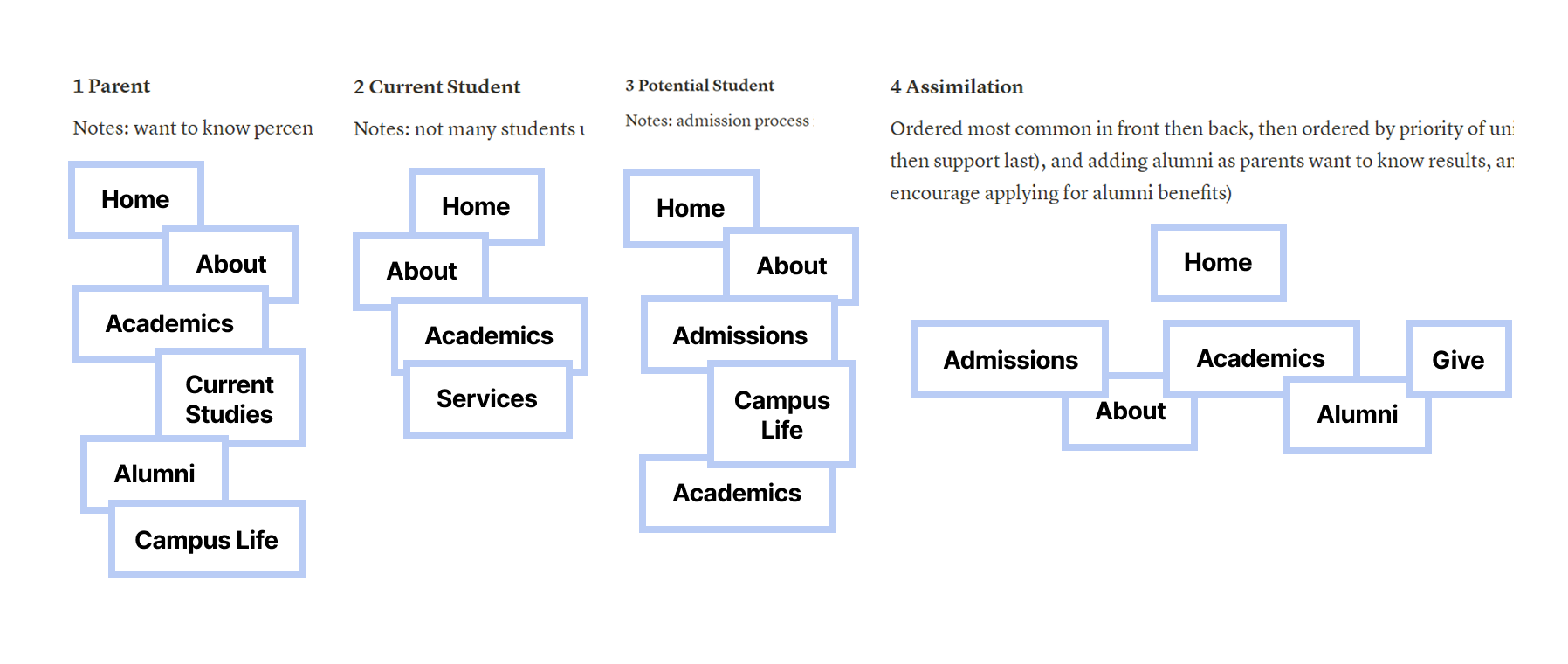
Figure 3: Global Navigation Card Sorting

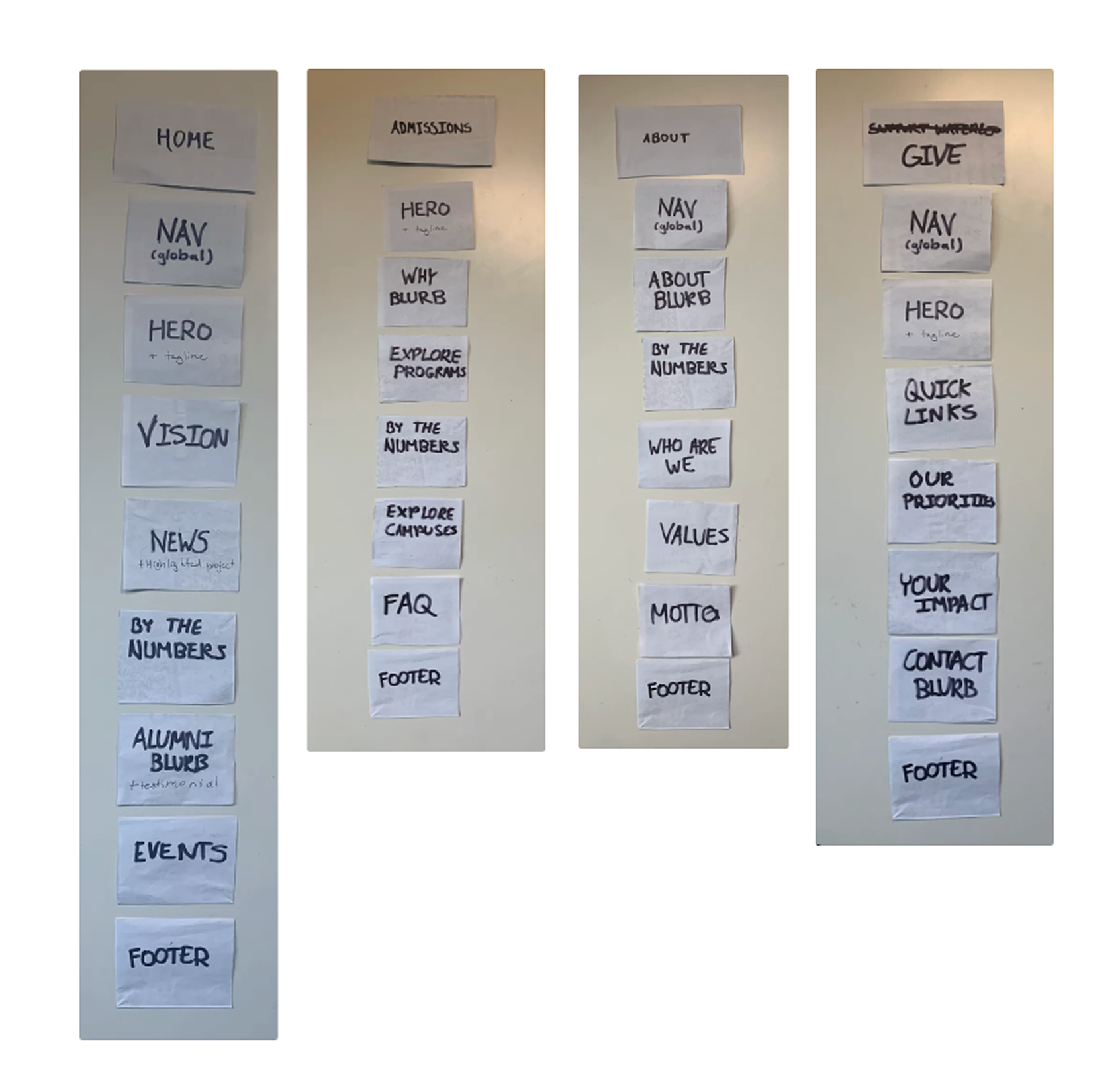
Figure 4: Local Navigation Card Sorting
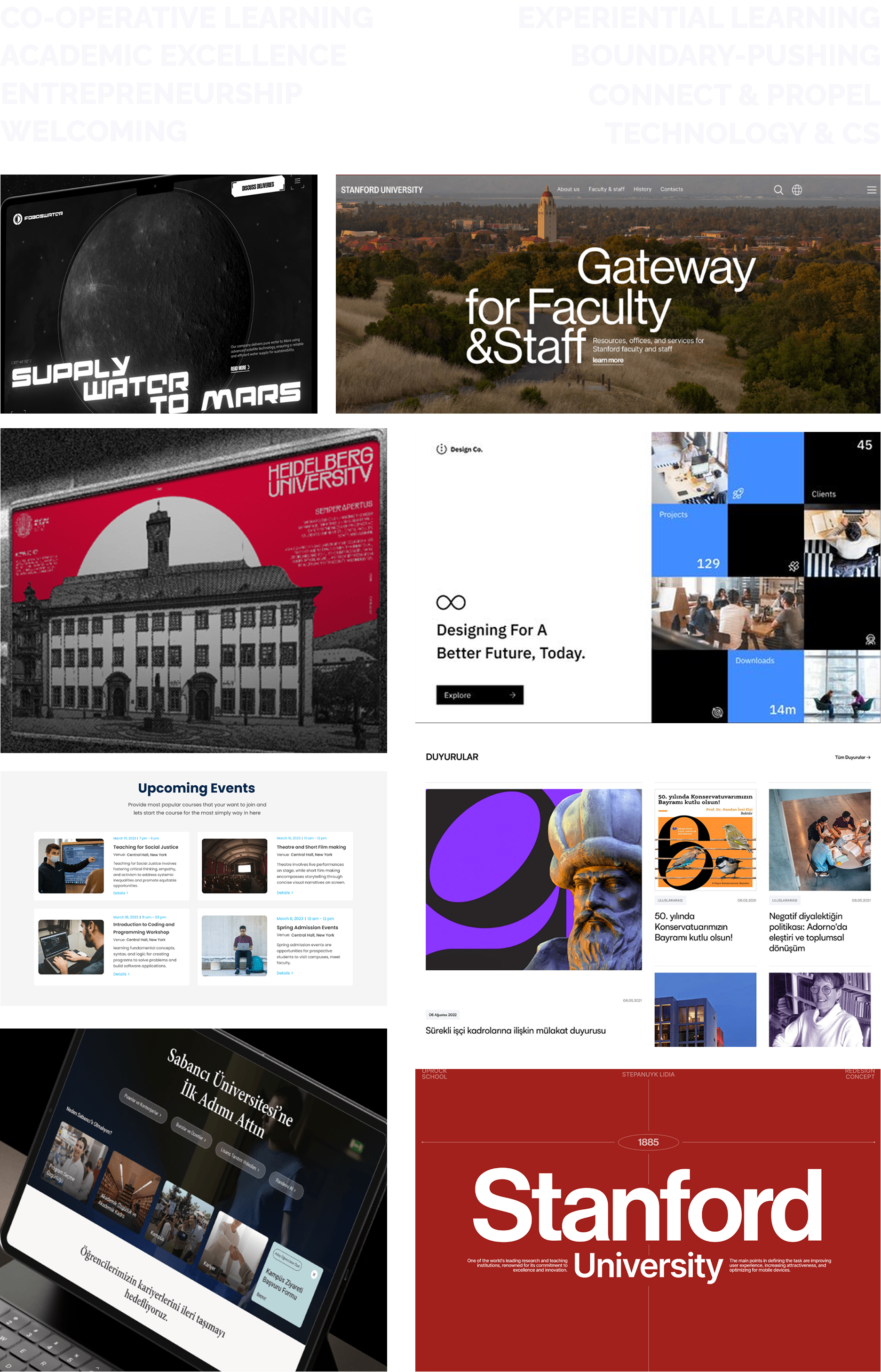
Outlined key priorities to guide a purpose-driven moodboard, drawing inspiration from design platforms and top-performing university websites.

Figure 5: Figma Moodboard
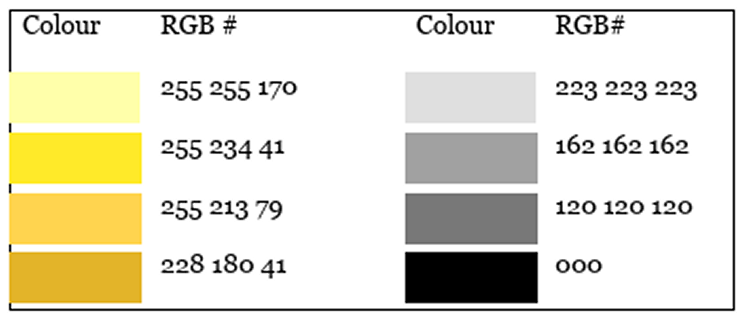
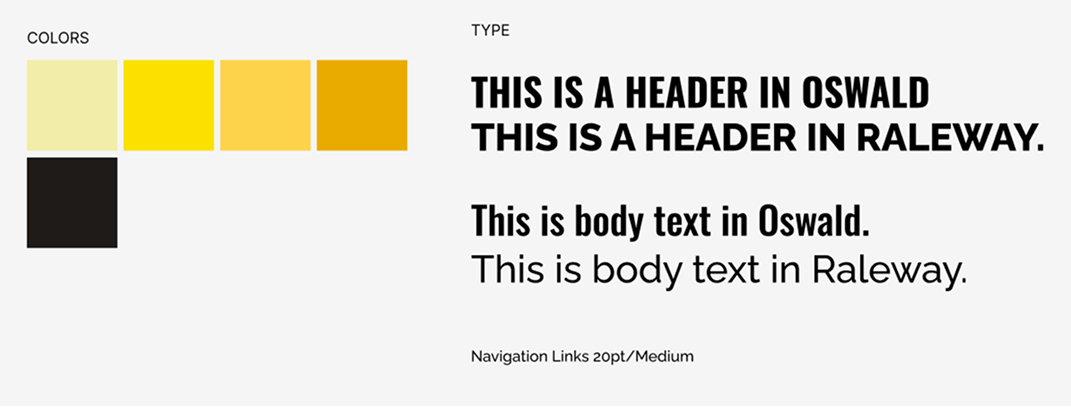
I studied and referenced the University of Waterloo's official brand guidelines. I then made necessary replacements to develop a design system more accurate to the University of Waterloo student culture. I used the wider sans-serif typeface "Raleway" to create a more welcoming user experience (wider fonts create mental associations within users of approachability and oppenness) and improve accessibility through this more readable font.

Figure 6: Before

Figure 7: After
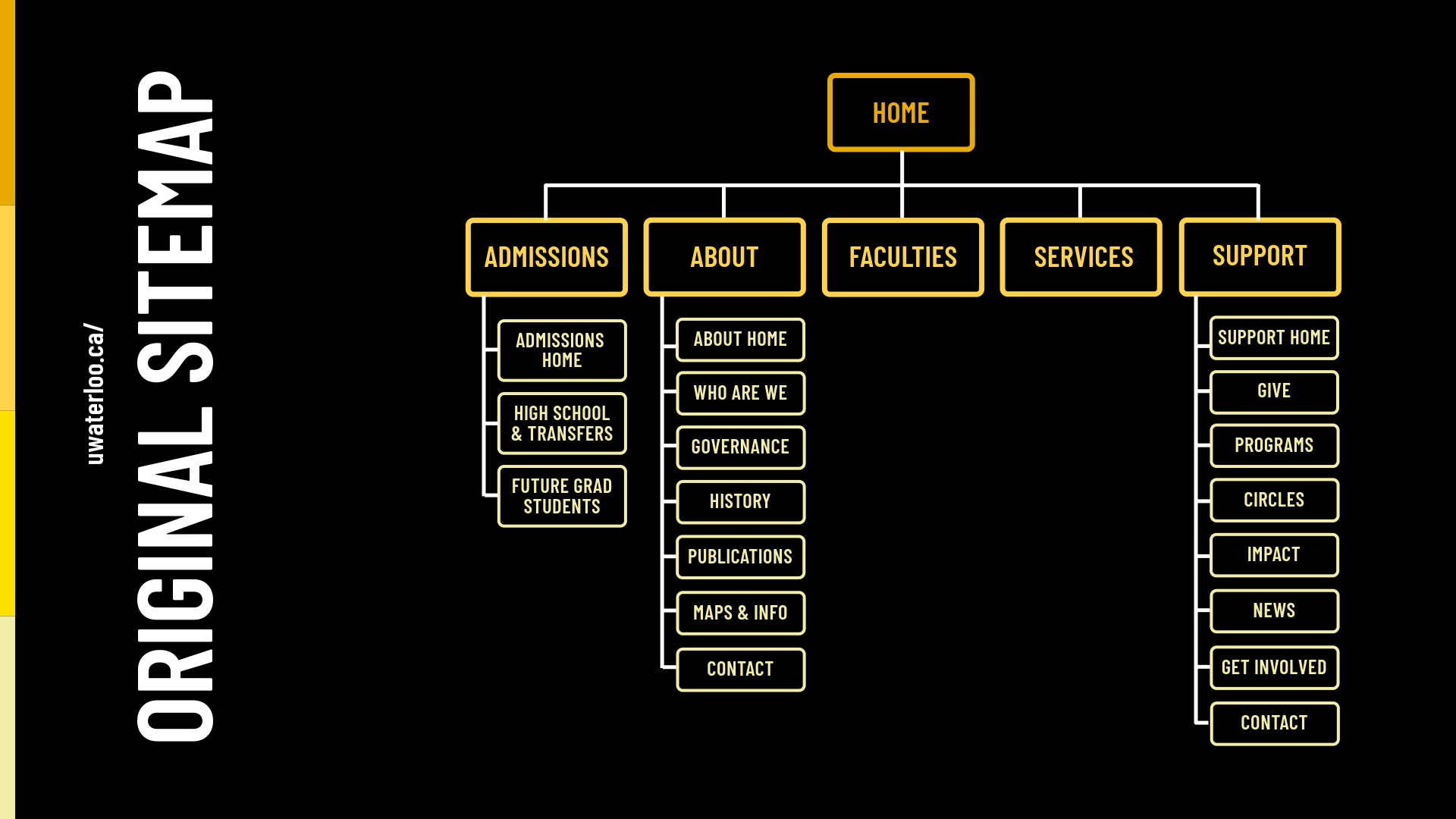
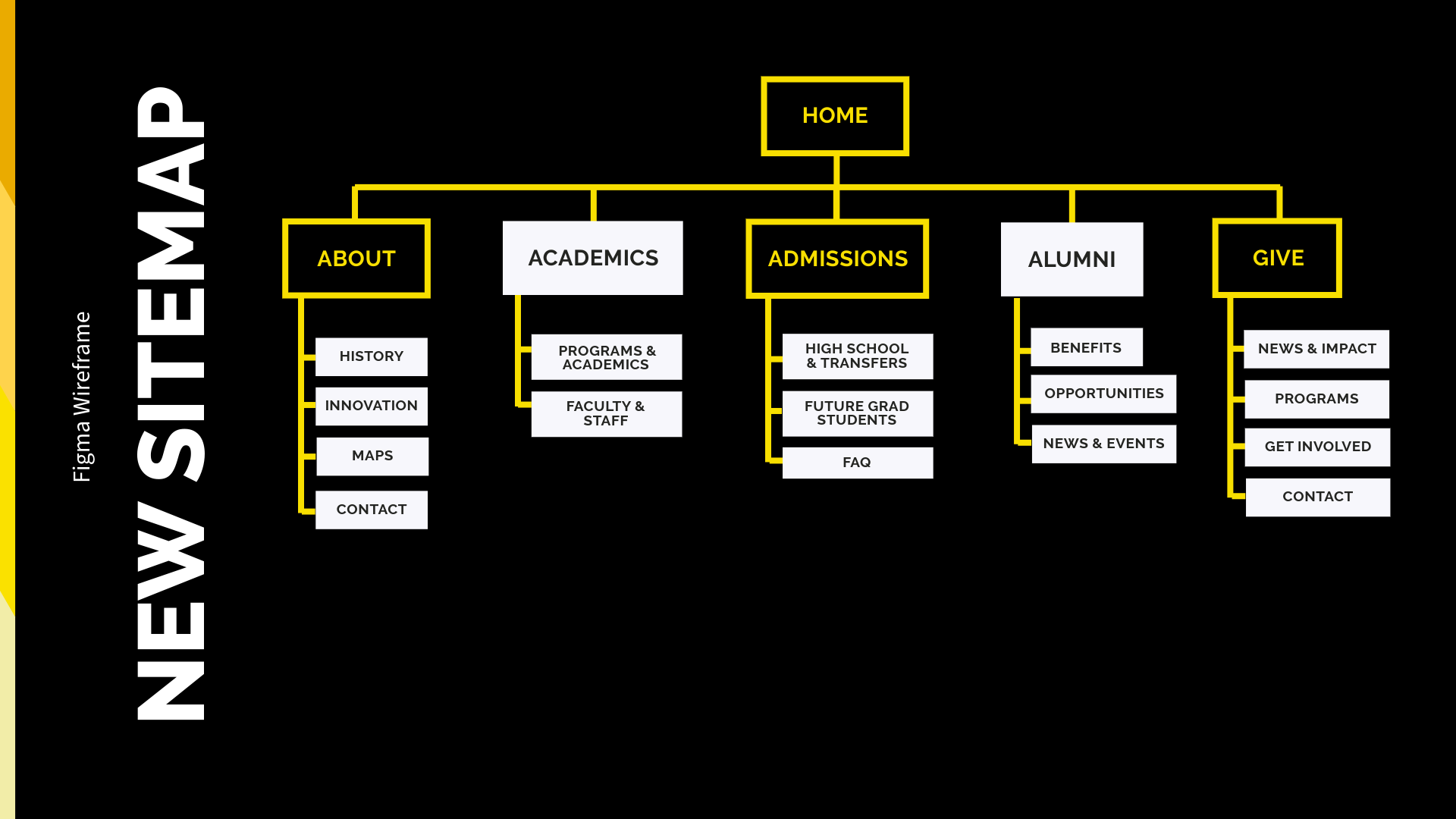
I designed sitemap visuals (before and after) and evaluated whether the revised information
architecture met user requirements and key considerations.
The sections highlighted in yellow in Figure 9 were chosen for redesign.

Figure 8: Previous Sitemap

Figure 9: Improved Sitemap

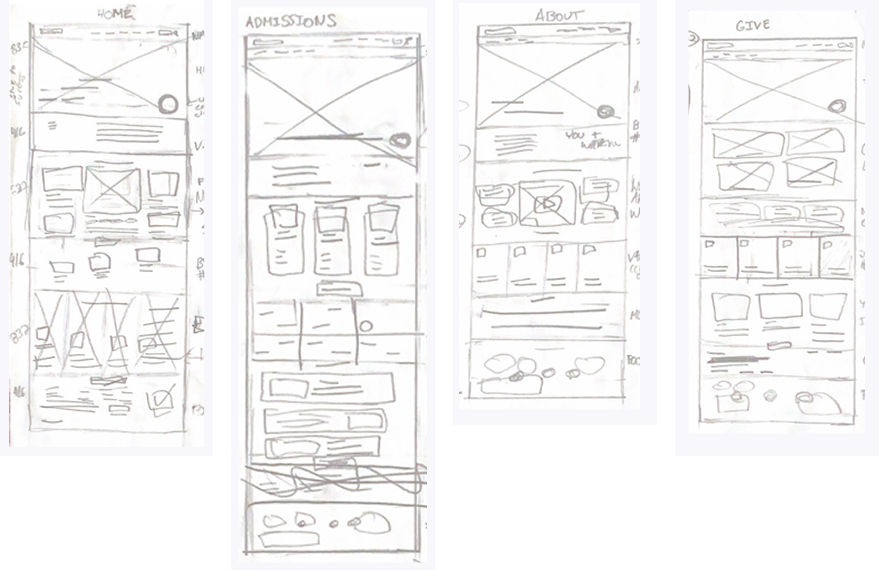
Figure 10: Wireframe

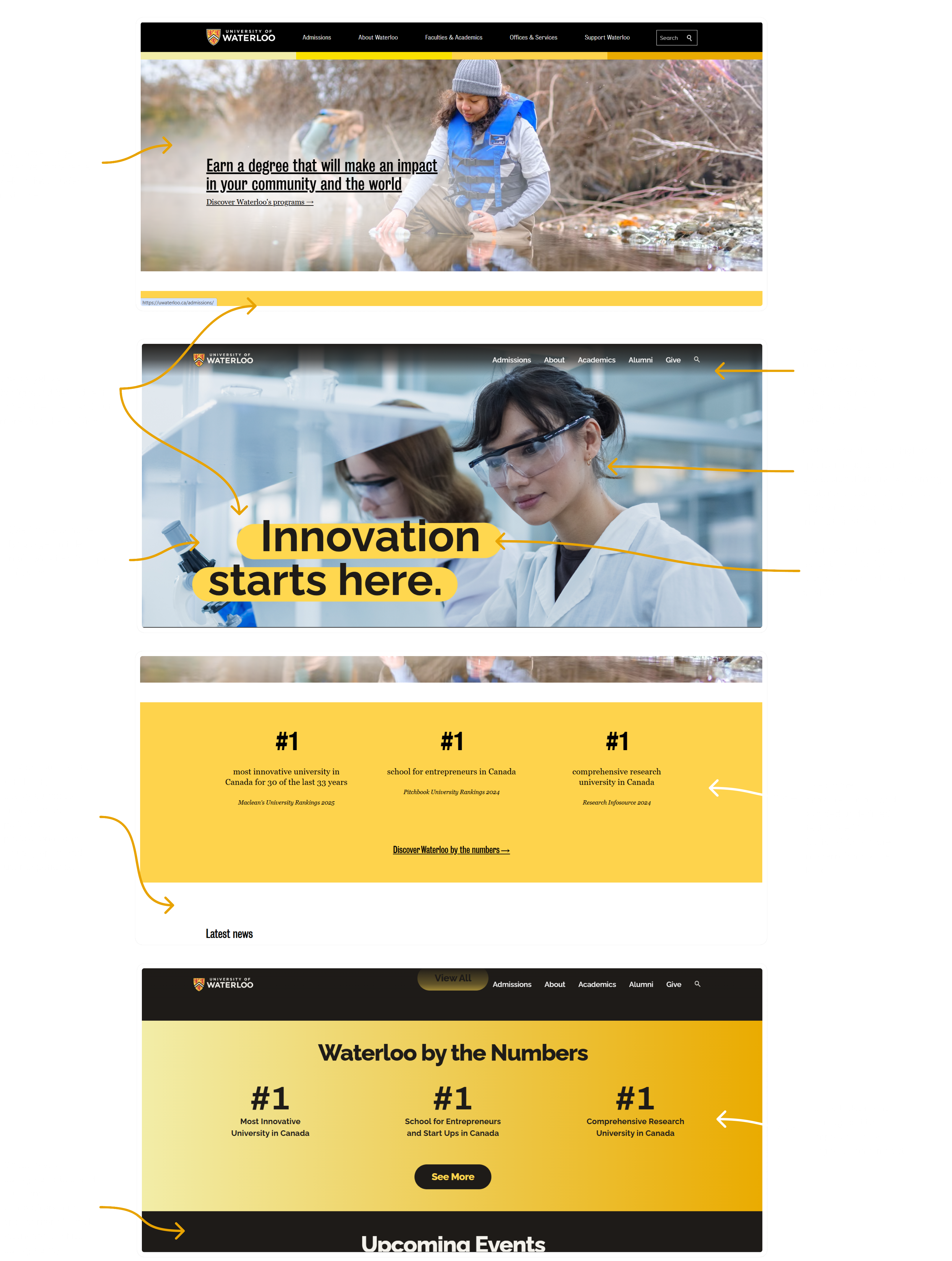
Figure 11: Design Rationale of First Two Website Sections

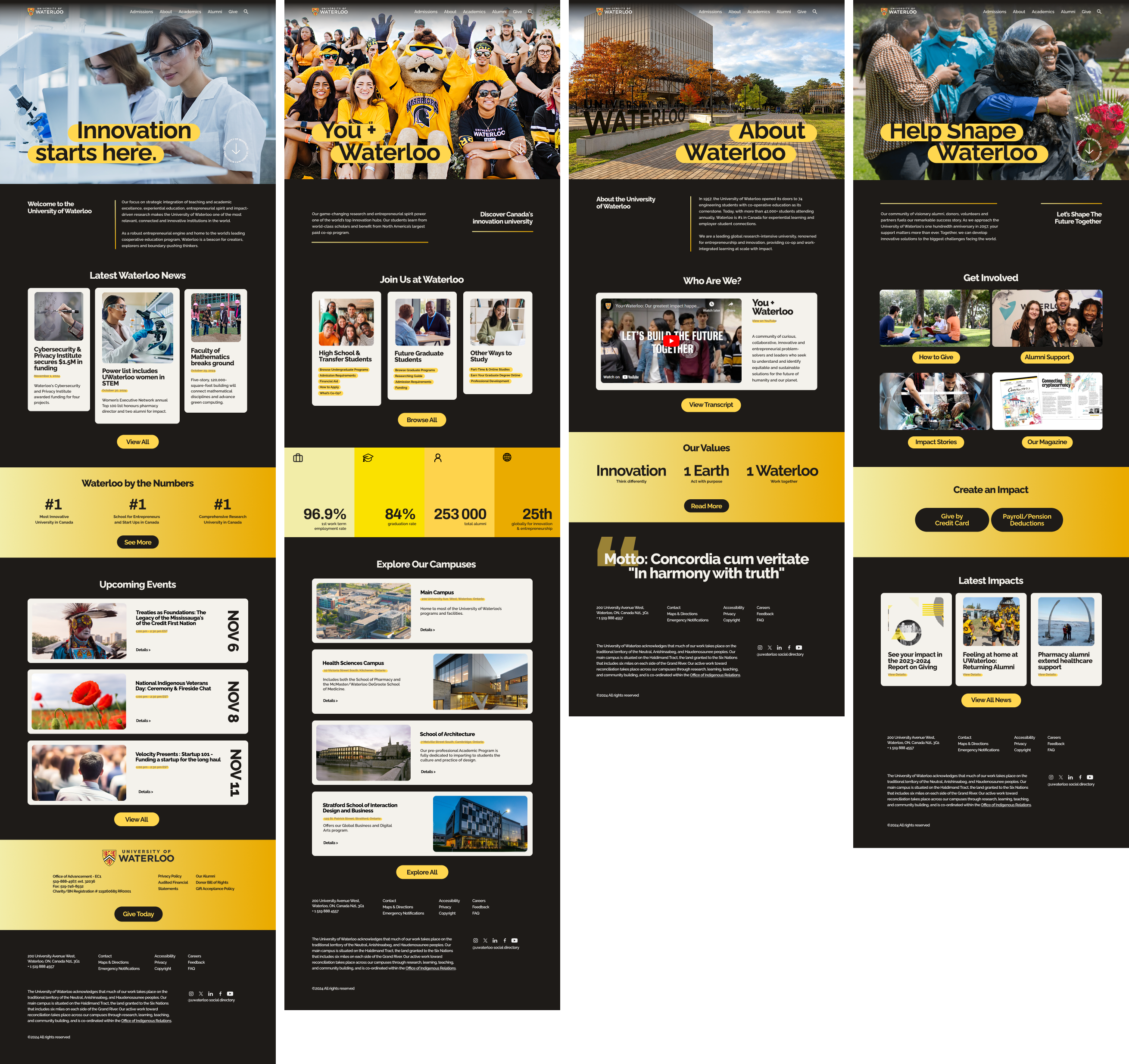
Figure 12: Final Iteration of Design on Figma
My redesign of the University of Waterloo website, completed on December 10, 2024, delivers a more engaging visual identity, improved UX, and content tailored to address real user needs.
• Card Sorting: Helped structure and organize a clearer, navigation-first solution
• Brand Prioritization: Maintained a cohesive design style by developed a refreshed design system that kept brand colors while introducing new fonts for a more modern, welcoming look
• Competitor Analysis: Sped up visual and UX inspiration collection process by referencing well-recieved university sites worldwide
• User & School Needs: Led with admissions to appeal to prospective students, and added a Give page to support long-term impact
• Time Allocation: To speed up the coding process, I could alot more time to
planning the HTML structure before diving into coding
• Design System: With more time, adding more elements to the design system could
futher improve cohesion accross web pages
• Conducting usability testing on the mobile prototype to validate
design choices through heuristics and user feedback
• Interviewing prospective students to understand evolving expectations and content gaps
• Presenting the final concept to the University of Waterloo for potential collaboration or feedback
• Designing a mobile website — many institutions lack strong
mobile UX, despite studies showing that students increasingly
access sites exclusely through mobile devices
©2025 Andreea. No templates—just old fashioned code and creativity.